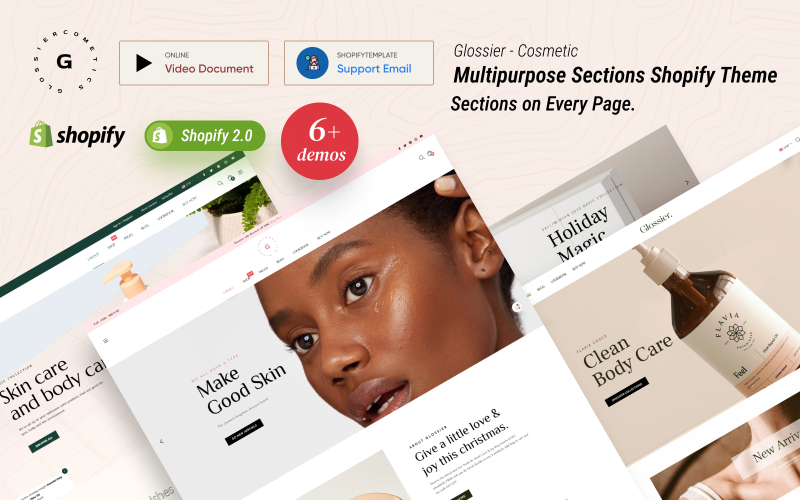
Glossier -多用途节Shopify主题
og体育首页ONE - Unlimited Downloads for $14.10/mo
Theme Overview
Glossier -多功能商店Shopify主题是一个时尚和多功能化妆品商店Shopify主题. For fashion Stores, cosmetics Shops, beauty Stores, Spa Products Online, Salon Equipments, Makeup Kits, eCommerce Gifts Stores,
Clothing Business, and fragrance products, Perfumes Shop, skincare creams, beauty salon, beauty spa, beauty center, beauty shop, face creams, handmade foundation, organic cosmetic shop, cosmetic store, cosmetic products, beauty products,
化妆品,化妆品,眼部护理,唇部护理,颈霜,身体护理,健康和医疗保健在线商店!
一切都很容易定制. 5个主要设计将给你更多的选择,为您的商店.
如果你想轻松创建一个专业和真正独特的电子商务网站,Shopify主题是正确的选择.
Responsive
- 完全响应式设计使其与所有移动设备兼容
SEO friendly
- Glossier -多用途商店Shopify主题由电子专业SEO标准支持.
Blog
- 这个模块允许你写关于使用你的产品或服务的好处的博客, 或者任何与你的业务相关的话题, 这可以帮助您的访问者了解您提供的服务或产品, 它还可以帮助你在搜索引擎中排名,并为你带来更多的流量.
Theme Features
- Section Drag & Drop Page Builder
- 06+ Pre-made Demos
- Multiple Header and Footer
- Collections
- Product Details
- Mutiple languages support
- Multiple currencies
- Smart Megamenu
- New, hot, sale labels
- Localizations
- Quickview
- Newsletter
- Popup newsletter
- HTML5视频,产品视频,Youtube, Vimeo
- Countdown timer – Deal time
- Google map
- Instagram,社交媒体,社交分享
- Promotion announcement bar
- Sticky header
- Transparent header
- Promotional text on header
- Gallery
- Lookbook
- 同位素- 2/3/4/5柱砌体
- Slick carousel
- Product list
- Product tab
- Customer Reviews
- Testimonial
- Team member
- Timeline
- Unlimited color options
- Go to top button
- Pre-made Our story page
- Pre-made FAQs page
- Pre-made About page
- Support Online 24
- Well Documented
Changelog
UPDATE 03/1/2022
- Update OS 2.0
UPDATE 04/16/2021
- Add Homepage 6
- Add Custom Font Size menu
- Add Config Sidebar
- 添加配置运输栏颜色
- Add Config Hurrify
- Add Custom Spacing Banner
- Add Slide Cart Style
- Add Slide show 4
- Add Feature Html
- Add Config
- Fix Tab Vertical
- 修复收集网格响应
- 修复平滑滚动产品模板8
- Fix bug Style
- Fix Slideshow
- Fix Footer Payment
- Fix Header Hover
- Fix Typography Scale
- Fix Space Instagram
- Fix Collection List
- Fix Image Blank
- Fix Banner Grid
- Fix style password page
- Fix color Tab product
- Fix style soldout product
File change
- templates\customers\login.liquid
- 片段\ product-information-vertical.liquid
- snippets\header-css.liquid
- snippets\font-custom.liquid
- snippets\block-cart.liquid
- sections\video.liquid
- sections\slideshow-5.liquid
- sections\schedule.liquid
- sections\rich-text.liquid
- sections\product-template-8.liquid
- sections\product-template-7.liquid
- sections\product-template-6.liquid
- sections\product-template-5.liquid
- sections\product-template-4.liquid
- sections\product-template-3.liquid
- sections\product-template-2.liquid
- sections\product-template-1.liquid
- sections\product-tab-2.liquid
- sections\pricing-plan.liquid
- sections\password-footer.liquid
- sections\password-content.liquid
- sections\page-image-v3.liquid
- sections\page-contact.liquid
- sections\lookbook-carousel2.liquid
- sections\lookbook-carousel.liquid
- sections\image-content.liquid
- sections\image-content-3.liquid
- sections\image-content-2.liquid
- sections\header-5.liquid
- sections\header-4.liquid
- sections\header-3.liquid
- sections\header-2.liquid
- sections\header-1.liquid
- sections\footer-7.liquid
- sections\footer-5.liquid
- sections\footer-4.liquid
- sections\footer-1.liquid
- 部分\ featured-collections-3.liquid
- sections\featured-articles.liquid
- 部分\ collection-list-style.liquid
- sections\brand-carousel.liquid
- sections\blog-template-1.liquid
- sections\advanced-content.liquid
- layout\password.liquid
- config\settings_schema.json
- assets\theme.scss.liquid
- assets\theme.js
- sections\slideshow-2.liquid
- sections\slideshow-1.liquid
- 部分\ featured-collections-4.liquid
- assets\vendor.js
v1.0.0 Initial release
4 Reviews for this product
10对本产品的评价